Sketch Engine supports annotation of concordance lines, i.e. assigning labels to concordance lines. In addition, Sketch Engine can store additional (JSON) data with each label and allows creating a rich annotation schema suitable for many types of annotation tasks.
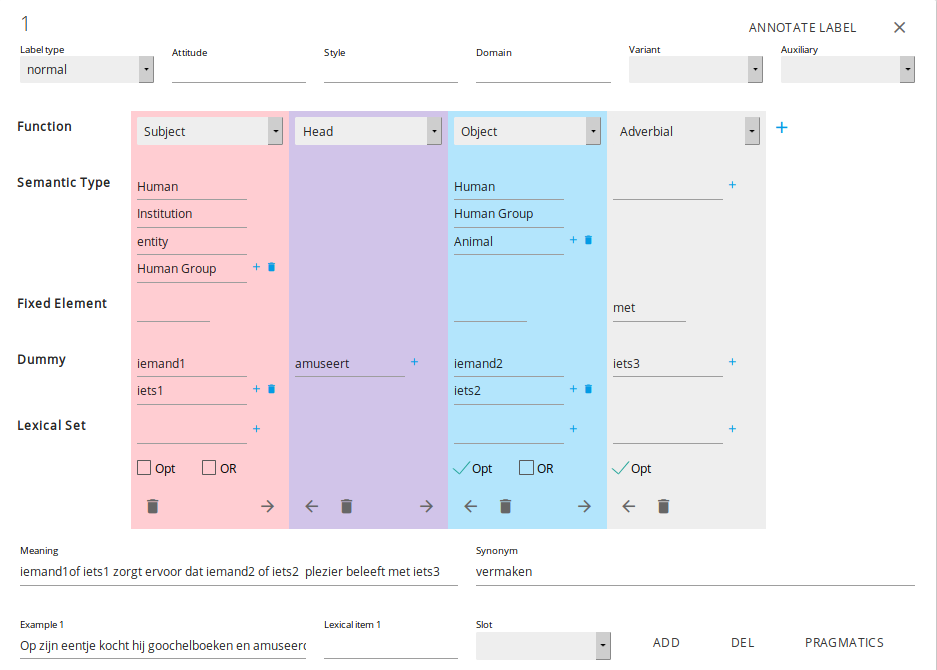
To be able to edit/add/remove the customized label information, a special web form needs to be developed. By default, only a simple template for storing attribute-value pairs is available. Some projects, however, require complex structured data:
Sketch Engine uses Riot.js library for the user interface (front-end). The customized web form is a component in Riot.js which must be integrated into Sketch Engine. An example source code of a very small custom component (input box only):
<simple class="simple card">
<b>{data.label}</b>
<input name="field" oninput={oninput} value={data.data.field} />
<button onclick={save}>Save</button>
<script>
const {AnnotationStore} = require('annotation/annotstore.js')
this.data = this.opts.data
oninput(e) {
this.data.data.field = e.target.value
}
save() {
AnnotationStore.save_label(this.data)
}
</script>
</simple>The whole component is enclosed in element simple and has “simple” class (for easy styling). The following lines contain the actual HTML template with JavaScript expressions enclosed in curly brackets. The input box has oninput method attached to it. This method should update the current JSON data associated with the label. You may have more methods for each input box or radio button or any other standard form input.
The Save button calls a method which in turn invokes pre-defined method which will take the JSON data, encode it, send to the server and store in the database.
The component can implement any JavaScript code, e.g. for validating the data in the form, it can define constants for auto-completion of input boxes etc. Note that any code will be first scrutinized by our developers before incorporating into Sketch Engine.
The customized schema can be shared among other users and in this case, you will also share all your annotations with the users.
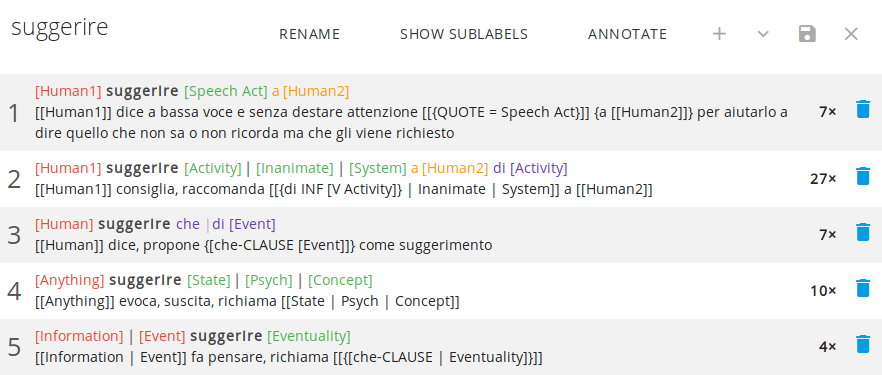
The JSON data can be rendered and shown in the list of labels, next to the label strings. Below is an example of label strings rendered for an Italian annotation project.